Deploy Homer Dashboard with Docker Compose
Learn how to set up the Homer dashboard using Docker Compose to organize self-hosted services. Perfect for beginners.

Deploying the Homer Dashboard with Docker Compose is a straightforward way for anyone to organize and access their web services from a single, customizable page. Whether you're a self-hosting enthusiast or just starting out, this guide aims to provide an easy guide to deploying a Homer dashboard quickly.
See my post about deploying Homarr.
Getting Started with Docker Compose
Docker Compose simplifies the deployment of applications within containers, making it an ideal tool for setting up Homer. First, ensure Docker and Docker Compose are installed on your system. Then, create a docker-compose.yml file in your preferred directory.
Docker Compose File
Here's a simple docker-compose.yml file to get your Homer dashboard running:
version: '3'
services:
homer:
container_name: homer
image: b4bz/homer:latest
volumes:
- ./data:/www/assets
ports:
- "8080:8080"
restart: unless-stopped
This configuration pulls the latest Homer image, mounts a volume for persistent storage, and exposes the dashboard on port 8080.
After adding the docker-compose.yml file, run "docker compose up -d" to deploy the container.
Configuration and Customization
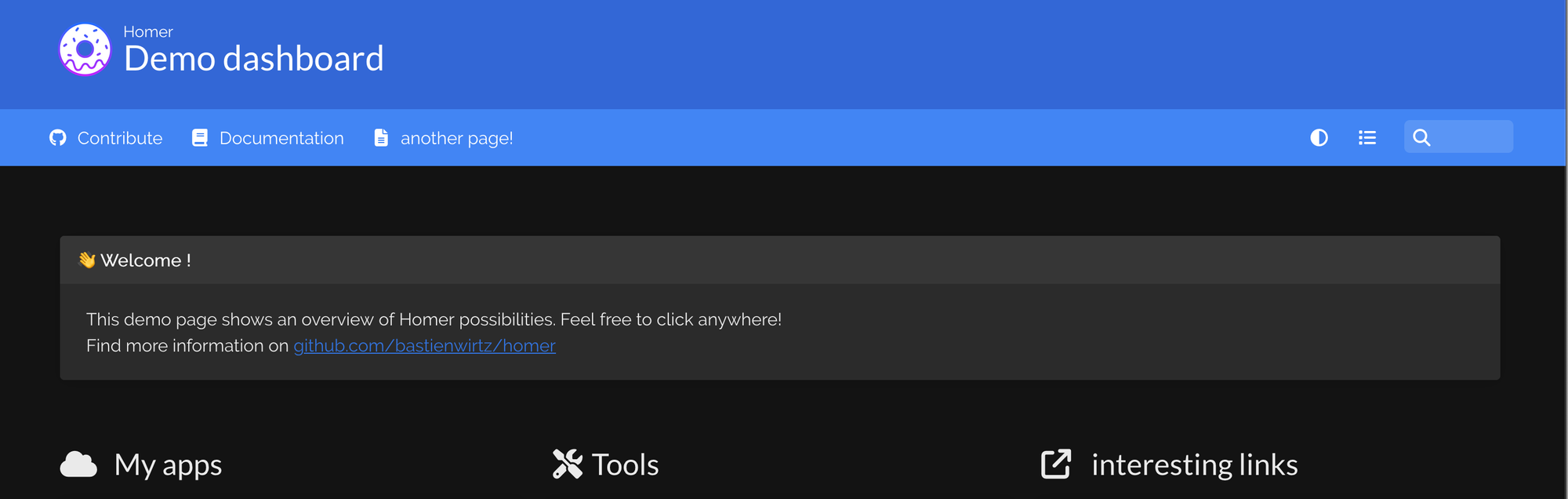
After deploying Homer, you can begin to personalize your dashboard by editing the config.yml file located in the ./data directory. Here, you can add, remove, or modify services, bookmarks, and categories to tailor the dashboard to your needs.
Example config.yml File
services:
- name: "Nextcloud"
logo: "/assets/icons/nextcloud.png"
subtitle: "Private cloud storage"
url: "http://nextcloud.local"
tag: "Cloud"
- name: "Plex"
logo: "/assets/icons/plex.png"
subtitle: "Media streaming"
url: "http://plex.local"
tag: "Media"
- name: "Home Assistant"
logo: "/assets/icons/homeassistant.png"
subtitle: "Smart home control"
url: "http://homeassistant.local"
tag: "Smart Home"
This configuration showcases common self-hosted applications like Nextcloud, Plex, and Home Assistant, making them easily accessible from your Homer dashboard.
Adding Icons with Homer-Icons
To enhance your dashboard with icons, you can utilize the collection from Homer-Icons. Simply download the desired icons and place them in the ./data/assets/icons directory of your Homer setup. Then, reference these icons in your config.yml file under the logo attribute for each service, as shown in the example above.
Homer vs. Homarr and Other Dashboards
While Homer offers a simplistic and intuitive approach to organizing your services with a customizable homepage, it might lack the dynamic features found in more complex dashboards like Homarr. Homarr differentiates itself with support for Docker containers and RSS feeds integration, providing a more comprehensive overview of your services and updates. However, Homer's lightweight nature and ease of setup make it an excellent choice for beginners or those seeking a more streamlined, less resource-intensive solution.
Deploying Homer with Docker Compose is an efficient way to manage your self-hosted services. Its simplicity and customization options make it accessible to users of all skill levels, providing a clean, organized way to access your most-used sites and services. With the addition of custom icons from the Homer-Icons repository, you can further personalize your dashboard for an even more engaging user experience. For those considering their options, Homer serves as a robust starting point, offering simplicity and efficiency, whereas platforms like Homarr cater to users seeking deeper integration and more dynamic features.